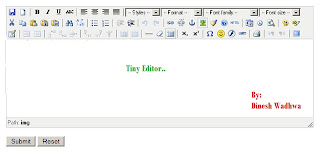
Embed Tiny Editor in Your Web Application:

1 . First of all open your Web page in your application in which you want to embed the Editor. 2 . This editor is know as Tiny Editor which has nice features by which the user can enter his/her text in stylish way by embedding smileyes, embed photos. 3 . We can set font family, Font Size, Cut, Copy, Paste and many other functions are there by which the text can be represented in a better way. 4 . Now Steps to embed the Tiny Editor in you web page are: a : Drag and Drop Textbox and give id to id name RichTextBox. b : Set the Property of Textbox:-TextMode Property to Multiline. c : Drop one Label to page, we transfer the text from RichText Box to Label when we store the text to database. d : Put this Code in your Head Tag: < script type ="text/javascript" src ="tinymce/jscripts/tiny_mce/tiny_mce.js"></ script > < script type ="text/javascript"> tinyMCE.init( { mode : "textareas...